
This theme comes with several areas where you can add Widgets.
Widgets are little areas on your theme where you can things like social media icons and links, recent posts, tags used, site search, sponsor images, text, and much more…
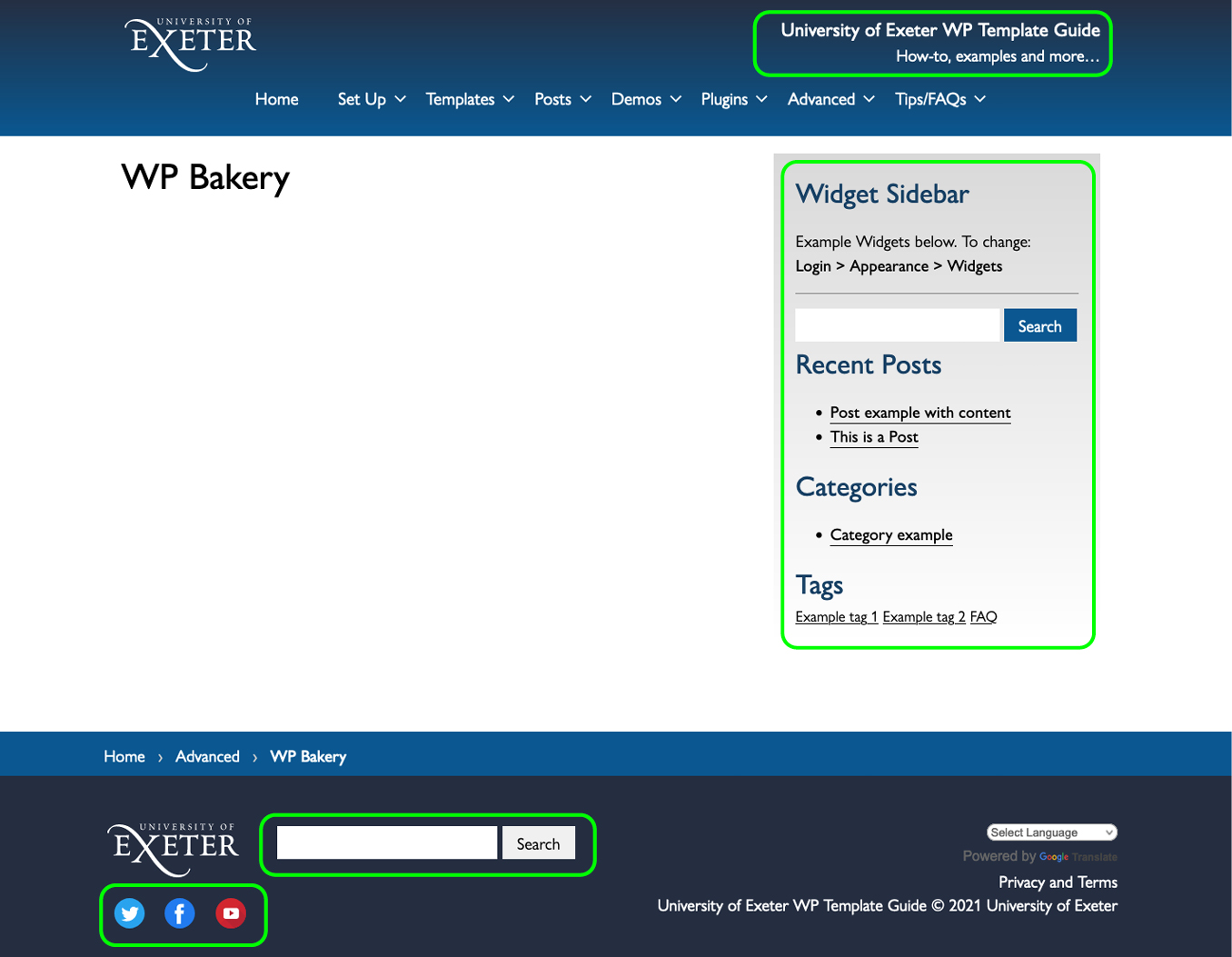
On these templates below, the sidebar on the right (below if you are on mobile), is a Widget Sidebar:
Widgets are optional, and you can also turn off the default ones that come with this theme. See 3 below.
! Please note, as with all themes, not all widgets may be compatible with this theme.
Heading to Appearance > Widgets and simply dropping in new widgets into these area will replace these default Widgets I have added here. Removing your widgets would result in the theme reverting back to default widgets you see below again.
Don’t want a widget to show anything? Simply add a blank block (how-to below).

Just a small note, but adding too many to the smaller widget areas will naturally deform your website. Not all themes, including this one, can show all Widgets correctly. We should have catered for a vast majority of Widgets and should have caught most deformities that could happen across different sized screens.
If you proficient in CSS code, this would normally be your best bet if you are adding something a little out of the ordinary to these Widget areas. You can add CSS to Widgets themselves by using HTML code.

Heading to Appearance > Widgets and simply dropping in a blank widget, ie. simply click the ADD button, select PARAGRAPH and don’t type anything into it. Don’t forget to click UPDATE to save your widgets.

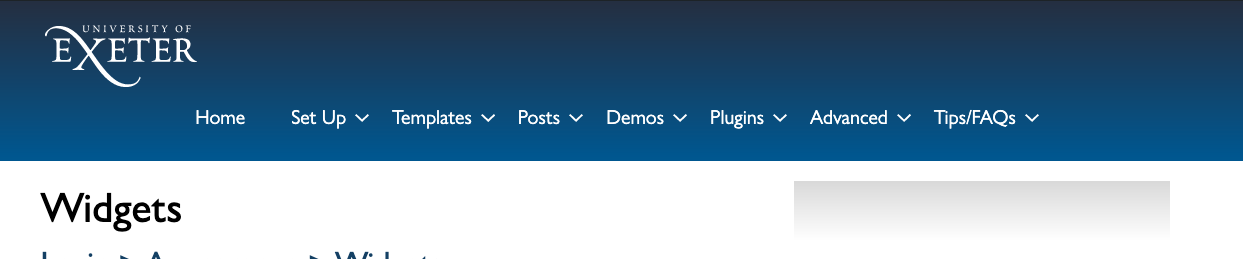
Our theme header below without the site title loading on the right-hand side:

This area is called “Header area right side” when you navigate to Appearance > Widgets
A form in the sidebar (this will show on every page that has the sidebar set as the template).
In this example, I have downloaded a plugin, Ninja Forms, and then selected Ninja Forms in the widgets. This will only show if you have both Ninja Forms installed and a form created.